The Shift to HTTPS
The internet has evolved significantly since its inception, with security becoming a paramount concern. This evolution has led to a crucial shift from the traditional HTTP protocol to its more secure counterpart, HTTPS. Understanding the historical context, vulnerabilities, and benefits of HTTPS is essential for navigating the modern digital landscape.
Historical Context of HTTP and HTTPS
HTTP, or Hypertext Transfer Protocol, was the original protocol used for communication on the World Wide Web. Introduced in 1991, HTTP enabled the transfer of web pages and other resources between servers and clients. However, HTTP was designed without inherent security features, leaving data vulnerable to eavesdropping and manipulation during transmission.
To address these security concerns, HTTPS (Hypertext Transfer Protocol Secure) was developed. It leverages the Secure Sockets Layer (SSL) or Transport Layer Security (TLS) protocols to encrypt data exchanged between the client and server. This encryption ensures that information remains confidential and protected from unauthorized access.
Security Vulnerabilities Associated with HTTP Connections
HTTP connections lack encryption, making them susceptible to various security vulnerabilities:
- Eavesdropping: Anyone with access to the network can intercept and read data transmitted over an HTTP connection. This includes sensitive information like passwords, credit card details, and personal messages.
- Man-in-the-Middle Attacks: Malicious actors can intercept communication between a client and server, impersonating one of the parties. This allows them to steal data, inject malware, or manipulate the communication.
- Data Tampering: Attackers can modify data transmitted over HTTP connections without detection, potentially altering website content, redirecting users to malicious websites, or injecting harmful scripts.
Benefits of Migrating to HTTPS
The transition to HTTPS offers numerous benefits, including:
- Enhanced Security: HTTPS encrypts data, protecting it from eavesdropping, man-in-the-middle attacks, and data tampering. This significantly reduces the risk of sensitive information being compromised.
- Improved User Trust: Users are increasingly aware of security risks associated with HTTP connections. Websites using HTTPS signal a commitment to security, fostering user trust and confidence. Browsers often display visual cues, like a padlock icon, to indicate secure connections.
- Search Engine Optimization () Benefits: Google and other search engines prioritize websites using HTTPS. This can improve website ranking and visibility in search results.
- Reduced Costs: While initial setup costs for HTTPS may be higher, it can ultimately reduce costs by preventing data breaches and associated legal liabilities.
Impact on Websites and Users
The shift to HTTPS is a significant change that will impact both websites and users. While it promises a more secure internet, it also presents challenges for website owners and may affect user experience.
Challenges for Websites
Transitioning to HTTPS involves various technical aspects that websites need to address.
- Certificate Management: Obtaining and managing SSL/TLS certificates is crucial for HTTPS. This process can be complex and time-consuming, especially for websites with multiple subdomains or servers.
- Code Updates: Website code needs to be updated to support HTTPS. This might involve changing links, scripts, and other elements to use the secure protocol.
- Performance Optimization: HTTPS connections can sometimes lead to increased latency and slower loading times compared to HTTP. Websites need to optimize their configurations and code to minimize these performance impacts.
- Compatibility Issues: Some older browsers or devices might not fully support HTTPS, leading to compatibility issues. Websites need to ensure their content is accessible to all users.
Impact on User Experience
While HTTPS enhances security, it can also impact user experience in various ways.
- Loading Times: HTTPS connections can potentially increase loading times, especially for websites with a large amount of content or complex scripts.
- Browser Warnings: If a website is not fully migrated to HTTPS, browsers might display warning messages to users, potentially impacting their trust and confidence in the website.
- Privacy Concerns: Users might be concerned about the potential for tracking or data collection by websites, even with HTTPS.
Examples of Websites Implementing HTTPS
Several popular websites have already implemented HTTPS and have experienced benefits.
- Google: Google’s implementation of HTTPS across its services has significantly improved security and user privacy. It has also contributed to a more secure internet ecosystem.
- Amazon: Amazon’s website uses HTTPS to protect user data during transactions and browsing. This enhances security and builds user trust in the platform.
- Facebook: Facebook’s adoption of HTTPS has improved data protection and security for its users. This has also helped to reduce the risk of phishing and other online attacks.
Technical Considerations
Switching to HTTPS involves obtaining and configuring an SSL/TLS certificate for your website. Let’s delve into the technical aspects of this process.
Obtaining an SSL/TLS Certificate
An SSL/TLS certificate is a digital document that verifies your website’s identity and establishes a secure connection between your server and the user’s browser. You can obtain a certificate through a Certificate Authority (CA), a trusted organization that issues and manages digital certificates.
- Choose a Certificate Authority: Several reputable CAs exist, including Let’s Encrypt, DigiCert, Comodo, and GlobalSign. Consider factors like pricing, features, and support when making your selection.
- Choose a Certificate Type: Different types of certificates cater to various needs.
- Domain Validation (DV): The most basic type, verifying only domain ownership.
- Organization Validation (OV): Validates both domain ownership and the organization’s identity.
- Extended Validation (EV): Provides the highest level of validation, verifying the organization’s identity and displaying a green address bar in the browser.
- Generate a Certificate Signing Request (CSR): A CSR contains information about your website and is used to request a certificate. You can generate a CSR using your web server’s configuration tools or a dedicated CSR generator tool.
- Submit the CSR to the CA: Once you have generated the CSR, submit it to the chosen CA along with your contact information and payment details.
- Verify Domain Ownership: The CA will verify your domain ownership through various methods, such as email verification, DNS record verification, or file validation.
- Receive the Certificate: After successful verification, the CA will issue the certificate and provide you with the necessary files.
- Install the Certificate on Your Server: Install the certificate files on your web server according to the specific instructions provided by the CA and your server’s configuration.
Types of SSL/TLS Certificates
- Domain Validation (DV): The most basic type, offering the least stringent verification process. It only verifies domain ownership, making it suitable for personal websites or low-security applications.
- Organization Validation (OV): Provides a higher level of assurance by validating both domain ownership and the organization’s identity. This involves verifying the organization’s legal existence and business operations. OV certificates are ideal for businesses and organizations that want to enhance their website’s credibility.
- Extended Validation (EV): The highest level of validation, requiring rigorous verification of the organization’s identity and business operations. EV certificates display a green address bar in the browser, signaling a high level of trust and security. They are recommended for websites handling sensitive information, such as online banking or e-commerce platforms.
Best Practices for Configuring HTTPS on Web Servers
- Use a Strong Cipher Suite: Configure your web server to use a strong cipher suite, which determines the encryption algorithms used for secure communication. Strong cipher suites offer better protection against attacks and ensure compatibility with modern browsers.
- Enable HTTP Strict Transport Security (HSTS): HSTS instructs browsers to always connect to your website over HTTPS, even if the user enters the HTTP address. This helps prevent man-in-the-middle attacks and enhances security.
- Use a Secure Cookie Policy: Set secure cookies to ensure they are only transmitted over HTTPS connections. This prevents eavesdropping and tampering with sensitive data.
- Implement Content Security Policy (CSP): CSP helps prevent cross-site scripting (XSS) attacks by defining which resources are allowed to be loaded on your website. This adds another layer of security and reduces the risk of malicious code injection.
- Regularly Update Certificates: SSL/TLS certificates have expiration dates. Regularly update your certificates to maintain a secure connection and avoid website downtime.
Browser Implementation and User Awareness
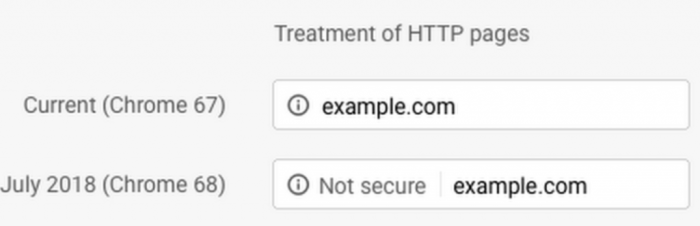
The transition to HTTPS-only for all web connections is a significant change, and Chrome’s implementation is crucial for ensuring a smooth and secure browsing experience for users. Chrome’s approach involves a multi-faceted strategy, including visual indicators, warnings, and educational resources, to guide users through this shift.
The browser will visually indicate insecure connections, helping users understand the security implications of accessing websites over HTTP. This visual cue serves as a prompt for users to consider the potential risks associated with unencrypted connections and encourages them to navigate to the secure HTTPS version of the website.
User Awareness and Education, Chrome will mark http connections as insecure starting next year
User awareness and education are essential for a successful HTTPS transition. Users need to understand the importance of HTTPS, how it protects their data, and the potential risks of using unencrypted connections. Chrome’s implementation will involve various measures to educate users, including:
- Prominent Warnings: Chrome will display clear and concise warnings when users attempt to access websites over HTTP. These warnings will highlight the security risks and encourage users to switch to the HTTPS version of the website.
- Educational Resources: Chrome will provide users with access to educational resources that explain the benefits of HTTPS and how to identify secure websites. These resources will help users understand the importance of data privacy and security online.
- User Interface Changes: Chrome will update its user interface to make it easier for users to identify secure websites. For example, the address bar will prominently display the HTTPS protocol and a padlock icon to indicate a secure connection.
Future Implications: Chrome Will Mark Http Connections As Insecure Starting Next Year
The shift to HTTPS as the default standard for web connections has far-reaching implications for the broader web ecosystem. This change will not only enhance online security and privacy but also pave the way for future advancements in web security.
The Impact on the Web Ecosystem
The move to HTTPS will fundamentally alter the web ecosystem, creating a more secure and trustworthy online environment.
- Increased Trust and Confidence: Users will be more likely to trust websites that use HTTPS, leading to increased engagement and transactions.
- Reduced Risk of Attacks: HTTPS encryption will significantly reduce the risk of man-in-the-middle attacks, data breaches, and other security threats.
- Improved User Experience: Users will benefit from faster page loading times and a smoother browsing experience as HTTPS connections become more prevalent.
The Role of HTTPS in Enhancing Security and Privacy
HTTPS plays a crucial role in enhancing online security and privacy by ensuring the confidentiality and integrity of data transmitted between users and websites.
- Data Encryption: HTTPS encrypts data using a secure protocol, making it unreadable to unauthorized parties.
- Authentication: HTTPS verifies the identity of websites, preventing users from being tricked by phishing attacks.
- Data Integrity: HTTPS ensures that data is not tampered with during transmission, protecting against data manipulation and fraud.
Future Advancements in Web Security
The transition to HTTPS is a significant step toward a more secure web, but it is not the end of the journey.
- Emerging Technologies: The development of new technologies like post-quantum cryptography and zero-trust security models will further enhance web security.
- Improved Browser Features: Browsers will continue to incorporate features that strengthen security and privacy, such as enhanced phishing detection and password management.
- Collaboration and Standardization: The web security community will continue to collaborate on standards and best practices to ensure a secure and trustworthy online environment.
Chrome will mark http connections as insecure starting next year – The transition to HTTPS is a significant development for the web, and it will have a lasting impact on online security and privacy. While there may be challenges for website owners, the benefits of HTTPS far outweigh the costs. As browsers continue to prioritize HTTPS, we can expect to see a more secure and trustworthy online experience for everyone.
Get ready for a safer internet, because starting next year, Chrome will be marking all HTTP connections as insecure. It’s like the digital equivalent of India banning Note 7 phones from checked baggage india bans note 7 check in bags – a safety measure that might seem inconvenient at first, but ultimately aims to protect you.
So, if you haven’t already, make sure your websites are running on HTTPS for a smooth and secure browsing experience.
 Standi Techno News
Standi Techno News