WhatsApp for Android UI Overhaul: A Material Design Makeover
The recent Material Design revamp of WhatsApp for Android signifies a significant step forward in the app’s evolution. This update isn’t just about aesthetics; it’s about enhancing user experience and aligning the app with Google’s design language, making it more intuitive and visually appealing.
Material Design and User Experience
Material Design, introduced by Google in 2014, is a design language that emphasizes visual consistency, ease of navigation, and a clean, modern aesthetic. It aims to provide a seamless and intuitive user experience across different platforms and devices. WhatsApp’s adoption of Material Design brings several benefits:
- Enhanced Visual Consistency: Material Design elements, such as floating action buttons, cards, and consistent typography, create a unified and visually appealing interface.
- Improved Navigation: The use of clear visual cues and consistent navigation patterns makes it easier for users to find their way around the app.
- Enhanced Accessibility: Material Design prioritizes accessibility features, ensuring the app is usable for everyone, regardless of their abilities.
WhatsApp’s UI Evolution
WhatsApp has undergone several UI changes throughout its history, adapting to evolving user needs and technological advancements. Here’s a brief timeline of the app’s UI evolution:
- Early Versions (2009-2012): The initial versions of WhatsApp had a simple and functional UI, with a focus on basic messaging features.
- Holo Design (2012-2014): With the introduction of Android 4.0 (Ice Cream Sandwich), WhatsApp adopted the Holo design language, which introduced a more modern and polished look.
- Material Design (2014-Present): In recent years, WhatsApp has gradually incorporated Material Design elements into its UI, culminating in the full-fledged Material Design overhaul.
Key Features of the Material Design Overhaul
The WhatsApp for Android UI overhaul has been a significant update, bringing a fresh and modern look to the popular messaging app. The redesign embraces the principles of Material Design, resulting in a more intuitive and visually appealing experience for users.
The most prominent changes in the user interface are evident in the adoption of Material Design elements. This design philosophy emphasizes clean lines, bold colors, and a focus on usability. The result is a more consistent and cohesive user experience across different platforms.
Integration of Material Design Elements
The integration of Material Design elements is a key aspect of the overhaul. These elements enhance the user interface and make interactions more fluid and engaging.
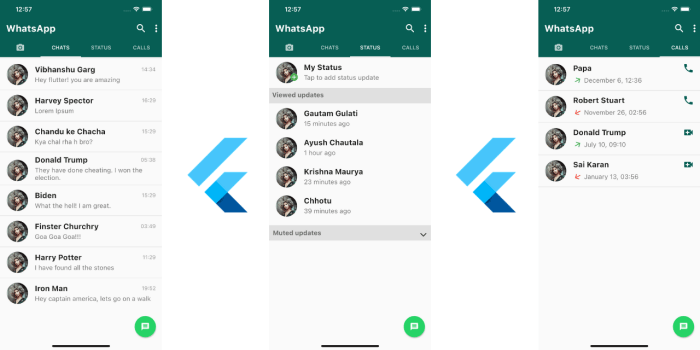
- Floating Action Buttons (FABs): FABs are prominent circular buttons that are typically placed in the bottom-right corner of the screen. They provide quick access to key actions. In WhatsApp, the FAB is used for creating new messages, calls, or groups. This strategic placement makes it easily accessible with a single thumb gesture.
- Bottom Navigation: The bottom navigation bar provides a clear and concise way to navigate between different sections of the app. It’s located at the bottom of the screen, offering easy access to core features like Chats, Status, Calls, and Communities. This design element helps users seamlessly switch between these functions.
- Card Views: Card views are used to present information in a visually appealing and organized way. In WhatsApp, they are used for displaying individual chats, group conversations, and status updates. This approach helps to create a more visually appealing and organized interface, making it easier for users to find the information they need.
The new design is more intuitive and user-friendly, making navigation and interaction with the app smoother.
- Simplified Navigation: The redesigned navigation bar and menus are easier to understand and use. This simplification reduces the cognitive load on users, allowing them to focus on their conversations.
- Improved Accessibility: The use of larger text, better contrast, and clear visual cues makes the app more accessible to users with visual impairments. This inclusion ensures that everyone can enjoy the benefits of the updated design.
- Enhanced Visual Appeal: The application of Material Design principles creates a visually appealing and modern interface that is consistent with other popular apps. This consistency helps users feel comfortable and familiar with the new design.
User Experience Impact
The Material Design overhaul in WhatsApp for Android is expected to significantly enhance user experience, making the app more intuitive, accessible, and visually appealing. This shift towards a modern design language promises to streamline interactions and improve overall app usability.
Impact on Usability
The Material Design principles emphasize clarity, consistency, and ease of navigation. This translates to a more intuitive user experience in WhatsApp.
- Simplified Navigation: The new design is likely to feature a streamlined menu structure, making it easier for users to find the features they need. For example, the “Status” section might be more prominent, leading to quicker access to updates from friends and family.
- Improved Visual Hierarchy: Material Design’s emphasis on visual hierarchy will help users quickly understand the importance of different elements on the screen. This can be achieved through clear typography, color contrasts, and strategic placement of elements. For example, essential actions like sending a message might be highlighted with a contrasting color, making them stand out.
- Consistent Interactions: Material Design promotes consistent interactions across different apps. Users familiar with other Material Design apps will feel comfortable navigating WhatsApp, reducing the learning curve and enhancing usability.
Impact on Accessibility
Material Design prioritizes accessibility, ensuring that WhatsApp is usable by a wider range of users, including those with disabilities.
- Larger Font Sizes: The use of larger font sizes in the Material Design overhaul can improve readability for users with visual impairments.
- High Contrast Colors: Material Design guidelines emphasize high contrast colors to make text and icons more visible, particularly for users with low vision.
- Improved Touch Targets: The new design is likely to feature larger touch targets, making it easier for users with dexterity issues to interact with the app.
Impact on Visual Appeal
Material Design is known for its clean, modern aesthetic. The new design is likely to enhance WhatsApp’s visual appeal, making it more engaging and visually appealing.
- Dynamic Animations: Material Design often incorporates subtle animations that provide visual feedback to users. These animations can make the app feel more responsive and engaging. For example, a slight animation might occur when a message is sent or a new notification appears.
- Vibrant Colors: The Material Design color palette offers a wide range of vibrant and appealing colors. This allows WhatsApp to create a visually engaging experience while maintaining a consistent brand identity.
- Modern Typography: Material Design uses a clear and readable font system. The new design is likely to feature a more modern typeface that enhances readability and improves the overall visual appeal of the app.
Comparison with Previous UI
The latest WhatsApp for Android UI overhaul brings a fresh, modern look and feel, aligning with Google’s Material Design principles. It stands out from the previous UI, offering a distinct experience for users. This section delves into the key differences in design elements, layout, and overall aesthetics, comparing and contrasting the old and new UIs.
Design Elements
The new UI embraces Material Design principles, introducing elements like floating action buttons (FABs), bottom navigation bars, and more pronounced shadows. The previous UI, on the other hand, leaned towards a more traditional design approach, lacking these distinctive elements.
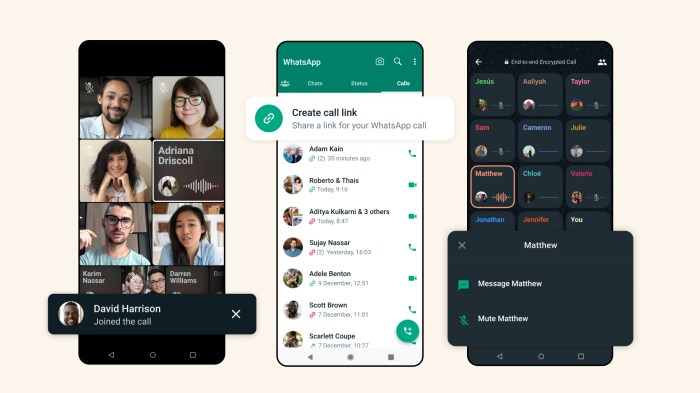
- Floating Action Buttons (FABs): The new UI utilizes FABs prominently for key actions like composing new messages, making calls, and starting group chats. This provides a consistent and intuitive way to access these functionalities, replacing the older UI’s fixed buttons.
- Bottom Navigation Bar: The bottom navigation bar offers easy access to core features like chats, calls, and status updates. This replaces the previous UI’s tab bar, offering a more intuitive and user-friendly navigation experience.
- Shadows: The new UI incorporates more pronounced shadows to give elements depth and dimension, enhancing the visual hierarchy and creating a more three-dimensional effect. In contrast, the previous UI lacked these subtle visual cues.
Layout
The new UI boasts a more organized and visually appealing layout, prioritizing content clarity and user navigation. The previous UI, while functional, could feel cluttered and less intuitive, especially with a large number of contacts and chats.
- Chat List: The new UI features a more spacious chat list with larger avatars and preview text, enhancing readability and user engagement. The previous UI had a more compact layout, which could be overwhelming for users with a large number of contacts.
- Chat View: The chat view has been redesigned to improve readability and accessibility. The new UI features a more spacious chat bubble design, making it easier to read messages. The previous UI had a more compact design, which could be challenging for users with visual impairments.
- Status Updates: The new UI provides a dedicated section for status updates, offering a more streamlined experience. The previous UI integrated status updates into the chat list, making it less prominent and discoverable.
Overall Aesthetics, Whatsapp for android ui receives material design overhaul
The new UI presents a cleaner, more modern aesthetic, reflecting the latest design trends and user expectations. The previous UI, while functional, felt dated and less engaging, lacking the visual appeal of the new design.
- Color Palette: The new UI adopts a more vibrant and consistent color palette, enhancing the overall visual appeal and user experience. The previous UI used a more muted color palette, which could feel bland and uninspiring.
- Typography: The new UI utilizes a more legible and contemporary font, improving readability and enhancing the overall visual experience. The previous UI employed a less modern font, which could feel outdated and less engaging.
- Animations: The new UI incorporates subtle animations to enhance user interactions and create a more fluid and enjoyable experience. The previous UI lacked these animations, making the user experience feel less engaging.
Advantages and Disadvantages
The new Material Design UI offers several advantages over the previous UI, including improved aesthetics, enhanced user experience, and a more modern look and feel. However, some users might find the new UI’s bold visual changes jarring, preferring the familiar feel of the previous UI.
- Advantages:
- Modern and aesthetically pleasing design
- Improved user experience with intuitive navigation and enhanced accessibility
- Consistent and cohesive design across various platforms
- Enhanced functionality with new features and improved usability
- Disadvantages:
- Potential for a learning curve for users accustomed to the previous UI
- Possible incompatibility with older Android devices
- Some users may prefer the familiar feel of the previous UI
Technical Considerations: Whatsapp For Android Ui Receives Material Design Overhaul
Giving WhatsApp a Material Design makeover isn’t just about aesthetics; it involves a complex technical journey. The team has to grapple with a massive user base, intricate features, and the need to maintain performance.
The new UI’s impact on performance and resource consumption is a crucial aspect. While Material Design itself is known for its efficiency, integrating it into WhatsApp’s existing codebase could introduce new challenges.
Performance and Resource Consumption
The new UI’s visual elements, animations, and interactions could potentially affect performance and resource consumption.
- Increased resource usage: New UI elements, animations, and interactions might require more memory and processing power, potentially impacting battery life and device performance.
- Optimized for performance: The WhatsApp team would need to ensure the new UI is optimized for various devices and screen sizes to prevent performance issues.
- Prioritization of performance: The team may need to prioritize certain features or functionalities to maintain a smooth user experience, potentially delaying the rollout of other UI elements.
Development Process and Potential Limitations
The development process involves a careful balancing act between design, functionality, and technical feasibility.
- Codebase complexity: Integrating Material Design into WhatsApp’s existing codebase requires extensive modifications and testing, potentially leading to unforeseen issues.
- Compatibility challenges: Ensuring compatibility across a wide range of Android devices and versions is crucial to avoid user frustration.
- Performance optimization: The team must optimize the UI to ensure smooth performance on devices with varying hardware capabilities.
- Iterative development: The development process likely involves iterative design and development cycles, with feedback from internal testing and user beta programs.
Future Implications
The Material Design overhaul of WhatsApp’s UI is not just a visual upgrade; it’s a sign of the platform’s commitment to staying relevant and user-friendly in a rapidly evolving digital landscape. This overhaul sets the stage for a wave of new features and improvements, shaping the future of messaging and communication.
The adoption of Material Design principles signifies a shift towards a more intuitive and consistent user experience. This shift will likely inspire the introduction of new features and functionalities that leverage Material Design’s capabilities, enhancing user interaction and engagement.
Impact on Other Messaging Apps
The Material Design overhaul of WhatsApp’s UI has a ripple effect on the entire messaging app landscape. Other messaging apps, recognizing the benefits of a clean, modern, and user-friendly interface, are likely to follow suit, adopting Material Design principles in their own UI overhauls. This trend towards Material Design will lead to a more standardized and cohesive user experience across different messaging platforms, making it easier for users to navigate and interact with various apps.
This trend is already visible with several messaging apps, like Telegram and Signal, adopting Material Design elements in their recent updates. These apps are recognizing the importance of providing a visually appealing and user-friendly interface to attract and retain users in a competitive market.
Whatsapp for android ui receives material design overhaul – The Material Design overhaul is a testament to WhatsApp’s commitment to staying relevant and providing users with the best possible experience. By embracing modern design principles, WhatsApp ensures its platform remains competitive and user-friendly. The new UI not only enhances visual appeal but also streamlines navigation, making it easier for users to connect with their loved ones and stay organized. As Material Design continues to evolve, we can expect to see further refinements and improvements to the WhatsApp Android experience, ensuring it remains a top choice for communication.
WhatsApp for Android’s new Material Design overhaul is a welcome change, bringing a fresh and modern look to the app. While we’re on the topic of refreshing things, have you heard about PancakeBot ? This innovative robot could revolutionize the way we make pancakes. Just like WhatsApp’s new design, PancakeBot is sure to be a hit with its user-friendly interface and delicious results.
 Standi Techno News
Standi Techno News