Instagram layout and structure for android launched has been a journey of evolution, driven by user feedback, market trends, and the constant pursuit of enhancing the user experience. From its humble beginnings, the platform has undergone significant transformations, adding features and refining its design to cater to a growing and diverse user base.
This exploration delves into the history of Instagram’s Android layout, examining key features, design principles, and how it compares to other social media platforms. We’ll analyze the impact of these changes on user engagement and speculate on potential future trends that might shape the Instagram experience for Android users.
Evolution of Instagram Layout and Structure on Android: Instagram Layout And Structure For Android Launched
Instagram, the photo and video-sharing app, has undergone a significant evolution in its layout and structure on Android since its launch in 2010. From a simple photo-sharing platform to a multifaceted social media giant, Instagram’s journey has been marked by a series of changes driven by user feedback, market trends, and the ever-evolving digital landscape.
Timeline of Significant Changes
The evolution of Instagram’s layout and structure on Android can be traced through a timeline of significant changes and updates:
- 2010: Initial Launch – The first version of Instagram for Android launched with a minimalist design, focusing on photo sharing and basic features like liking, commenting, and following. The layout was simple, featuring a single feed of photos and a user profile.
- 2012: Introduction of Stories – Instagram introduced Stories, allowing users to share ephemeral content that disappears after 24 hours. This feature brought a new vertical layout, adding a dedicated section for Stories at the top of the app.
- 2013: Direct Messaging – Instagram launched direct messaging, enabling private conversations between users. This addition introduced a new section for messages within the app, expanding the functionality beyond photo sharing.
- 2016: Algorithm-Based Feed – Instagram shifted from a chronological feed to an algorithm-based feed, prioritizing content based on user engagement and interests. This change significantly altered the user experience, emphasizing personalized content over chronological order.
- 2018: Introduction of Reels – Instagram launched Reels, a feature for creating short-form videos with music and effects. This addition introduced a dedicated section for Reels, further diversifying the app’s content offerings.
- 2020: Shopping Features – Instagram introduced shopping features, allowing users to browse and purchase products directly within the app. This change integrated e-commerce functionalities, expanding the app’s reach into the world of online shopping.
- 2021: Focus on Creators – Instagram continued to prioritize creators by introducing new features like Live Rooms, a feature allowing users to host live audio and video conversations with multiple guests. This change aimed to create a more interactive and engaging experience for creators and their audiences.
Influence of User Feedback and Market Trends
Instagram’s evolution has been significantly influenced by user feedback and market trends. The introduction of Stories, for instance, was a direct response to the rising popularity of ephemeral content platforms like Snapchat. The shift to an algorithm-based feed was driven by user demand for a more personalized and engaging experience. Instagram’s continuous introduction of new features like Reels and shopping capabilities reflects its adaptability to evolving market trends and user preferences.
User Experience and Interface Design Considerations
Instagram’s Android app has become a cornerstone of social media interaction, boasting a user base of over 2 billion. This success can be attributed in part to its intuitive design and user-friendly interface, which prioritizes ease of use, accessibility, and visual appeal. This section delves into the UX design principles employed in the app, highlighting how usability, accessibility, and aesthetics are harmoniously integrated.
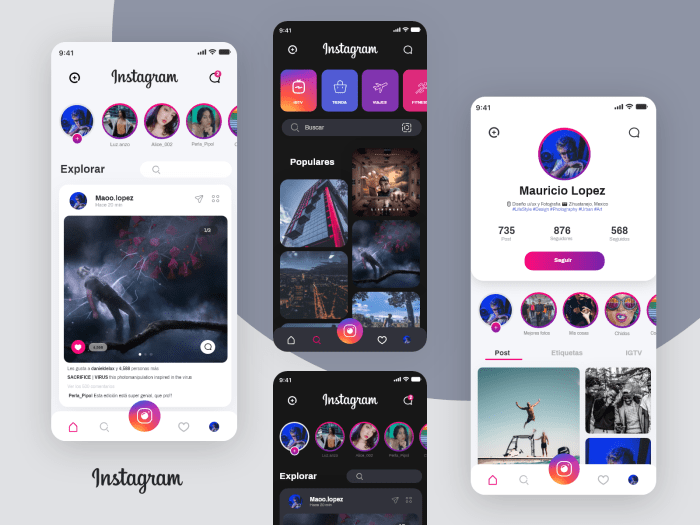
The Instagram app prioritizes user-friendliness, evident in its intuitive navigation and clear call-to-actions. The app’s layout is organized around a bottom navigation bar, providing quick access to the core functionalities: Home, Search, Reels, Shop, and Profile. This consistent navigation structure makes it easy for users to move between different sections of the app without confusion.
“The goal of UX design is to make the user experience as simple and enjoyable as possible.”
The app also leverages visual cues to guide users, such as clear icons and labels, to ensure users can quickly identify the purpose of each feature. For example, the “Explore” tab features a magnifying glass icon, while the “Reels” tab displays a filmstrip icon. This consistent use of icons and labels promotes ease of navigation and minimizes user frustration.
Accessibility Considerations
Instagram recognizes the importance of inclusivity and strives to make its app accessible to users with diverse needs. The app offers features such as:
- Screen Reader Compatibility: The app is compatible with screen readers, allowing visually impaired users to navigate the app and interact with its features using audio cues.
- Text Size Adjustment: Users can adjust the text size to suit their visual preferences and needs, enhancing readability for those with visual impairments.
- High Contrast Mode: Instagram offers a high contrast mode, which increases the contrast between text and background colors, improving readability for users with low vision.
These features ensure that Instagram is accessible to a wider range of users, promoting inclusivity and fostering a welcoming environment for everyone.
Aesthetics and Visual Hierarchy, Instagram layout and structure for android launched
Instagram’s design is aesthetically pleasing and visually engaging, with a focus on clean lines, minimalist design, and vibrant colors. The app utilizes a white background and bold, contrasting typography to create a visually appealing and easy-to-read interface.
- Visual Hierarchy: The app prioritizes content through a clear visual hierarchy, guiding users’ attention to the most important elements. For example, the image feed displays images prominently, while text and captions are placed below, emphasizing the visual nature of the platform.
- Color Palette: Instagram employs a vibrant color palette, with a focus on shades of blue, pink, and orange, which evoke feelings of joy, creativity, and connection. This vibrant color palette adds a sense of energy and excitement to the user experience.
Instagram’s design emphasizes visual appeal and intuitive navigation, making the platform a visually engaging and enjoyable experience for its users.
Comparison with Other Social Media Platforms
Instagram’s layout and structure have evolved over time, but it still shares similarities and differences with other prominent social media platforms. This comparison delves into the user interface design, navigation, and feature organization of Instagram alongside Facebook, Twitter, and TikTok.
User Interface Design
The user interface design of each platform caters to its specific purpose and target audience.
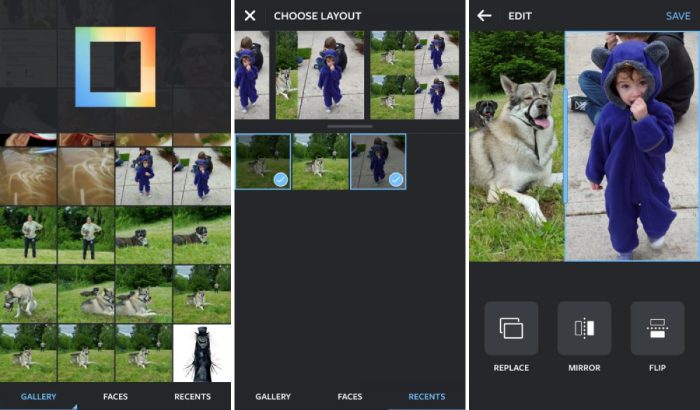
- Instagram emphasizes visual content with a clean and minimalist design. Its focus on photos and videos is evident in the prominent grid layout, large image previews, and intuitive photo editing tools.
- Facebook, with its broader focus on connecting with friends and family, features a more complex interface with multiple tabs for newsfeed, groups, marketplace, and other functionalities. Its layout prioritizes text-based updates and links, though it also incorporates visual content.
- Twitter prioritizes short-form text updates and real-time discussions. Its interface is characterized by a timeline-based layout, with tweets displayed chronologically. While images and videos are supported, they are typically smaller and less prominent than on Instagram.
- TikTok is designed for short-form video content. Its interface is streamlined, with a full-screen video player and swipe-based navigation. The focus on video content is evident in the emphasis on video editing tools and special effects.
Navigation across platforms varies, reflecting their different priorities.
- Instagram uses a bottom navigation bar with icons for Home, Explore, Reels, Shop, and Profile. This approach allows users to quickly switch between key features.
- Facebook employs a more complex navigation system with a top menu bar, left-hand sidebar, and multiple tabs within sections. This provides access to a wider range of features but can be overwhelming for new users.
- Twitter relies on a simple timeline-based layout, with navigation primarily through scrolling. The platform offers a limited number of navigation options, focusing on the chronological feed of tweets.
- TikTok uses a single screen with a swipe-based navigation system. Users can easily switch between the For You page, Following feed, and other sections by swiping left or right.
Feature Organization
The organization of features on each platform reflects its primary functionalities.
- Instagram groups features into categories like Explore, Reels, and Shop, making it easy for users to discover and engage with different types of content.
- Facebook features a more diverse range of features, including newsfeed, groups, events, marketplace, and more. These are organized into separate sections, which can sometimes be confusing for users.
- Twitter keeps its feature set simple, focusing on the timeline, direct messages, and search functions. The platform prioritizes real-time communication and information sharing.
- TikTok emphasizes video creation and discovery. Features like video editing tools, sound effects, and duet options are prominently displayed.
Impact of Layout and Structure on User Engagement
The layout and structure of the Instagram Android app play a crucial role in shaping user engagement. The platform’s intuitive design, coupled with features like the explore tab, stories, and reels, effectively keep users hooked and coming back for more. These features, combined with strategically placed design elements, encourage user interaction and drive user behavior, ultimately contributing to the platform’s success.
Impact of Layout and Structure on User Engagement Metrics
Instagram’s layout and structure directly influence user engagement metrics, such as time spent on the platform, frequency of use, and interaction rates.
- Intuitive Navigation: Instagram’s simple, grid-based layout makes it easy for users to browse through content. The bottom navigation bar provides quick access to core features like the home feed, explore tab, direct messages, and profile, ensuring users can easily navigate between different sections of the app.
- Visual Appeal: The emphasis on visual content, with large images and videos, grabs user attention and encourages exploration. The platform’s design prioritizes visual elements, making it visually engaging and captivating for users.
- Personalized Content: The algorithm-driven feed and explore tab personalize content recommendations based on user interests and past interactions. This curated content increases the likelihood of users finding engaging content, leading to longer session times and higher interaction rates.
Influence of Explore Tab, Stories, and Reels on User Interaction
The explore tab, stories, and reels are key features that contribute to user interaction and time spent on the platform.
- Explore Tab: The explore tab acts as a discovery engine, showcasing trending content and content related to user interests. This feature encourages users to explore new content and discover new creators, leading to increased engagement and session time.
- Stories: Instagram stories provide a more ephemeral and interactive way for users to share content. The ephemeral nature of stories encourages frequent updates and engagement, as users are motivated to check back regularly to see the latest content. The interactive features, such as polls, questions, and quizzes, further increase user interaction and engagement.
- Reels: Reels are short-form videos that are designed to be entertaining and shareable. The platform’s algorithm prioritizes engaging reels, making them highly visible and driving user interaction. The ability to share reels to other platforms further amplifies their reach and increases user engagement.
Effectiveness of Design Elements in Driving User Behavior
Design elements like likes, comments, and sharing buttons are strategically placed to encourage user interaction and drive user behavior.
- Likes: The prominent “like” button makes it easy for users to express their appreciation for content. The social validation associated with likes encourages users to engage with content and share their opinions.
- Comments: The comment section allows users to engage in discussions and interact with creators. The ability to reply to comments and participate in conversations fosters a sense of community and encourages further engagement.
- Sharing: The “share” button enables users to easily share content with their friends and followers on other platforms. The ease of sharing encourages users to spread the word about content they enjoy, expanding the platform’s reach and increasing user engagement.
Future Trends and Innovations in Instagram Layout
Instagram’s layout and structure have evolved significantly over the years, driven by changing user needs and technological advancements. The platform’s future will likely see even more innovative changes, influenced by emerging trends in user behavior and the adoption of new technologies.
Impact of Emerging Technologies
Emerging technologies will play a significant role in shaping Instagram’s future layout.
- Augmented Reality (AR): AR overlays digital content onto the real world, creating interactive experiences. Instagram could integrate AR filters and effects directly into its feed, allowing users to experience posts in a more immersive way. This could include interactive AR shopping experiences, where users can virtually try on clothes or see how furniture would look in their homes.
- Virtual Reality (VR): VR creates fully immersive digital environments. Instagram could develop VR experiences that allow users to explore virtual worlds and interact with content in new ways. This could include virtual events, concerts, or even virtual galleries showcasing artwork.
- Artificial Intelligence (AI): AI can personalize content and enhance user experience. Instagram could use AI to curate feeds based on user preferences, suggest relevant content, and even generate personalized recommendations for brands and products. This could lead to a more personalized and engaging user experience.
The Instagram Android app’s layout and structure have played a crucial role in its success, fostering a vibrant community and driving user engagement. As the platform continues to evolve, understanding the design principles behind its interface remains essential for both users and developers alike. The future of Instagram’s layout on Android promises exciting innovations, likely driven by advancements in technology and the evolving needs of its ever-growing user base.
Instagram’s new layout and structure for Android has got everyone talking, but while we’re on the topic of updates, have you heard about the rumor that Nintendo’s next-gen console could be region-free ? That would be a major game changer for gamers, and it might just be the kind of innovation that could get us all excited about the future of Instagram too.
 Standi Techno News
Standi Techno News