What is Google AMP?
Ever feel like your phone is stuck in molasses when you’re trying to browse the web? You’re not alone. Mobile websites can be slow, especially on slower connections. That’s where Google AMP comes in.
AMP, or Accelerated Mobile Pages, is a technology developed by Google to make web pages load faster on mobile devices. It’s like a special recipe for building web pages that prioritize speed and efficiency.
Benefits of AMP for Website Owners
AMP offers a bunch of benefits for website owners, including:
- Faster Loading Times: AMP pages load lightning fast, making for a better user experience and boosting engagement.
- Improved : Google prioritizes fast-loading pages in search results, giving AMP pages a leg up.
- Enhanced Visibility: AMP pages can be displayed in Google’s “Top Stories” carousel, giving them greater visibility and reach.
- Reduced Data Consumption: AMP pages are designed to be lightweight, reducing data consumption for users and improving performance on slow connections.
Examples of Websites Using AMP
Many popular websites have embraced AMP to enhance their mobile experience. Here are some examples:
- The New York Times: The Times uses AMP to deliver fast-loading news articles, ensuring readers get their news quickly and efficiently.
- Twitter: Twitter’s AMP implementation allows for a seamless and fast browsing experience, making it easy to consume and share content on the go.
- Pinterest: Pinterest uses AMP to display pins quickly and beautifully, making it easier for users to discover and explore visual content.
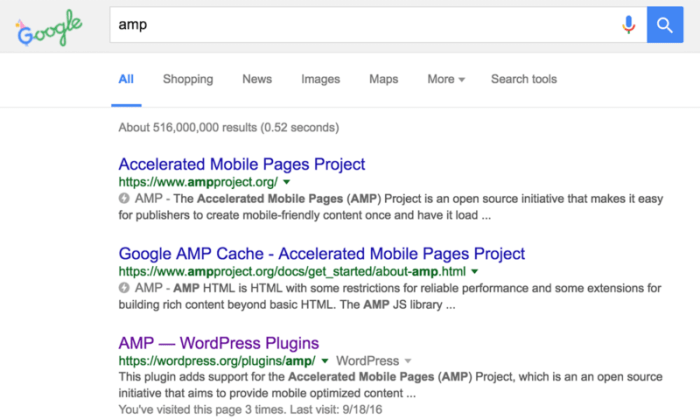
How AMP is Shown in Search Results: Google Amp Shown In Search Results
Ever wondered why some search results have a little lightning bolt icon next to them? That’s AMP in action! AMP, or Accelerated Mobile Pages, is Google’s initiative to make web pages load faster on mobile devices. These lightning-fast pages are designed to enhance the user experience and improve website performance.
Visual Cues of AMP Pages in Search Results
AMP pages are easily recognizable in Google search results thanks to a few key visual cues. These cues help users identify AMP pages and understand their potential benefits.
- Lightning Bolt Icon: The most prominent indicator of an AMP page is the lightning bolt icon that appears next to the search result title. This icon signifies that the page is optimized for fast loading times on mobile devices.
- “AMP” Label: In some cases, you might also see the label “AMP” displayed beneath the website title. This label provides further confirmation that the search result is an AMP page.
Differences Between AMP and Standard Web Pages in Search Listings
AMP pages, while appearing similar to standard web pages in search results, have some key differences:
- Faster Loading Times: AMP pages are designed to load significantly faster than standard web pages, especially on mobile devices. This speed advantage is achieved through a simplified HTML structure and the use of a dedicated AMP cache.
- Reduced Data Usage: AMP pages are optimized to minimize data usage, which is beneficial for users on limited data plans or in areas with poor network connectivity.
- Enhanced User Experience: Faster loading times and reduced data usage contribute to a more enjoyable user experience. Users can access content quickly and easily, even on slow connections.
Impact of AMP on Search Engine Optimization ()
While AMP itself doesn’t directly influence your website’s ranking in search results, it can indirectly benefit your efforts.
- Improved User Experience: Faster loading times and a better user experience can lead to increased user engagement, which Google considers a positive ranking factor.
- Increased Visibility: AMP pages are often featured prominently in Google’s search results, potentially leading to higher click-through rates and increased website traffic.
- Mobile-First Indexing: Google’s shift to mobile-first indexing emphasizes the importance of mobile-friendly websites. AMP pages are a great way to ensure your website performs well on mobile devices.
Technical Aspects of AMP Implementation
Building and implementing AMP pages involves a series of steps that ensure the pages load quickly and function flawlessly. Understanding these steps is crucial for developers looking to leverage the benefits of AMP.
AMP HTML Specification
The AMP HTML specification is a core component of AMP development. It defines a set of HTML tags and attributes that are specifically designed for building fast-loading web pages. AMP HTML is a subset of standard HTML, meaning it’s compatible with existing HTML code. This specification ensures that AMP pages adhere to specific guidelines, leading to consistent performance and behavior across different platforms.
Steps in Creating and Implementing AMP Pages
Creating and implementing AMP pages involves a series of steps:
1. Setting Up the Development Environment
– Setting up a development environment involves installing the necessary tools and software. These tools include:
– AMP Validator: This tool verifies if your AMP page adheres to the AMP HTML specification.
– AMP Library: This library contains various AMP components that can be used to create interactive elements and enhance the user experience.
– Text Editor or IDE: A text editor or IDE is required for writing the AMP HTML code.
– These tools help developers build and validate AMP pages, ensuring they meet the required standards for optimal performance.
2. Writing AMP HTML Code
– Writing AMP HTML code involves using a subset of standard HTML tags and attributes. This subset is defined by the AMP HTML specification.
– The code structure is similar to standard HTML, but it incorporates specific AMP tags and attributes for enhanced performance.
– For instance, instead of using the standard `` tag, you would use `
– This ensures that AMP pages load quickly and function efficiently.
3. Using AMP Components
– AMP components are pre-built modules that provide specific functionalities for AMP pages.
– They streamline development by providing ready-to-use features, reducing the need for custom coding.
– Here are some examples of common AMP components:
– `
– `
– `
– `
– These components help developers add rich functionality to AMP pages without sacrificing performance.
4. Validating the AMP Page
– Validating your AMP page is crucial to ensure that it adheres to the AMP HTML specification.
– You can use the AMP Validator to check your code for any errors or inconsistencies.
– The validator provides detailed feedback on any issues, allowing you to fix them before deploying your AMP page.
5. Deploying the AMP Page
– Once your AMP page is validated, you can deploy it to your web server.
– Make sure your server is configured to serve AMP pages correctly.
– This includes setting the appropriate content type and using the correct file extension (`.html`).
– After deployment, your AMP page will be eligible to be shown in Google Search results.
Examples of Common AMP Components
AMP components offer a wide range of functionalities to enhance user experience and simplify development. Here are some examples:
1. ``
– This component is used for displaying images within AMP pages.
– It offers several benefits over the standard `` tag, including:
– Lazy Loading: Images are loaded only when they are visible in the viewport, improving initial page load time.
– Responsive Images: The component automatically adjusts the image size to fit the device screen, ensuring optimal viewing experience across different devices.
– Here is an example of how to use the `
“`html
“`
2. ``
– This component allows you to create a carousel for displaying multiple images or other content.
– It provides a smooth and interactive way to showcase multiple items within a limited space.
– Here is an example of how to use the `
“`html
“`
3. ``
– This component enables you to embed videos into your AMP pages.
– It offers features like autoplay and controls, providing a seamless video experience.
– Here is an example of how to use the `
“`html
“`
4. ``
– This component allows you to track user interactions and gather analytics data on your AMP pages.
– It helps you understand how users are interacting with your content and make informed decisions about your website.
– Here is an example of how to use the `
“`html
“`
5. ``
– This component enables you to create forms for collecting user input within your AMP pages.
– It provides a streamlined way to capture user information without compromising page load speed.
– Here is an example of how to use the `
“`html
“`
User Experience and AMP
AMP (Accelerated Mobile Pages) is designed to enhance the user experience on mobile devices, focusing primarily on faster loading times and improved mobile usability.
Impact of AMP on User Experience
AMP’s core focus is to provide a swift and seamless browsing experience, especially on mobile devices. The key advantage of AMP is its ability to load pages significantly faster than traditional web pages. This is achieved through a combination of factors:
- Optimized Code: AMP pages utilize a streamlined HTML structure and a limited set of allowed tags, reducing the complexity of the code and making it easier for browsers to parse.
- Pre-rendering: AMP pages are pre-rendered on Google’s servers, meaning the browser receives a pre-built version of the page, reducing the time it takes to render the page.
- Reduced Resource Usage: AMP pages limit the use of JavaScript and CSS, minimizing the number of resources that need to be downloaded and processed by the browser.
Advantages and Disadvantages of AMP for User Engagement
The faster loading times and improved mobile usability of AMP pages can positively impact user engagement.
- Improved User Engagement: Faster loading times lead to reduced bounce rates and increased time spent on the page. Users are more likely to engage with content that loads quickly and seamlessly.
- Enhanced User Experience: AMP pages offer a smoother and more enjoyable browsing experience, especially on mobile devices. This can lead to increased user satisfaction and loyalty.
However, AMP also has some potential disadvantages:
- Limited Functionality: The restricted set of allowed tags and JavaScript limits the functionality of AMP pages, making it difficult to implement certain features.
- Reduced Customization: AMP pages are designed to be consistent across different platforms, limiting the ability to customize the design and layout.
- Dependence on Google: AMP pages rely on Google’s infrastructure and servers, which could potentially lead to issues if there are outages or changes to Google’s policies.
Comparison of User Experience: AMP vs. Standard Web Pages
AMP pages generally offer a superior user experience compared to standard web pages, particularly on mobile devices.
- Page Load Times: AMP pages load significantly faster than standard web pages, resulting in a more responsive and engaging browsing experience.
- Mobile Usability: AMP pages are optimized for mobile devices, ensuring a seamless and intuitive experience on smaller screens.
- Performance: AMP pages generally perform better in terms of speed and resource consumption, leading to a smoother and more efficient browsing experience.
However, standard web pages offer greater flexibility and customization, allowing for more complex functionality and a more unique user experience.
AMP and Search Engine Algorithms
AMP pages are designed to load quickly and deliver a seamless user experience. Google’s search algorithms prioritize AMP pages because they contribute to a faster and more engaging web. This prioritization aims to enhance user satisfaction and encourage the adoption of AMP technology.
Factors Influencing AMP Page Ranking, Google amp shown in search results
Google considers various factors when ranking AMP pages in search results. These factors aim to ensure that the highest quality and most relevant AMP pages are displayed to users.
- Page Speed and Performance: AMP pages are known for their fast loading times. Google prioritizes AMP pages that consistently deliver excellent performance, as this directly contributes to user satisfaction.
- Content Quality and Relevance: Even with faster loading times, content quality remains a critical factor. Google prioritizes AMP pages with high-quality, relevant, and engaging content that meets user search intent.
- User Engagement Metrics: User engagement metrics, such as click-through rate (CTR), bounce rate, and time spent on page, play a crucial role in AMP page ranking. Google uses these metrics to understand how users interact with AMP pages and prioritize those that demonstrate high engagement.
- Technical Implementation and Validation: Google prioritizes AMP pages that are correctly implemented and validated according to AMP specifications. This ensures that the pages are technically sound and function as intended.
- Mobile-Friendliness: AMP pages are inherently mobile-friendly, as they are designed to optimize for mobile devices. Google prioritizes AMP pages that offer a seamless and engaging experience on mobile devices.
Potential Influence of AMP on Organic Search Visibility
AMP can have a positive influence on organic search visibility. By optimizing for speed and user experience, AMP pages can potentially improve ranking positions in search results. However, it’s important to note that AMP is just one factor among many that Google considers for ranking.
AMP alone does not guarantee higher rankings. Google’s algorithms consider a wide range of factors, including content quality, relevance, user engagement, and technical aspects.
AMP can be seen as a way to enhance organic visibility by improving user experience and providing a faster loading time, which can positively influence ranking signals.
AMP Best Practices
AMP, or Accelerated Mobile Pages, is a powerful tool for optimizing your website for mobile devices. It helps to ensure that your pages load quickly, improving user experience and boosting engagement. But just like any other technology, AMP has its own set of best practices that you need to follow to get the most out of it.
Optimizing AMP Pages for Performance
Optimizing your AMP pages for performance is crucial to ensuring a smooth user experience. This means minimizing file sizes, reducing HTTP requests, and optimizing images.
- Minimize file sizes: Use a combination of techniques like minification and compression to reduce the size of your AMP HTML, CSS, and JavaScript files. This helps your pages load faster, especially on slower mobile connections.
- Reduce HTTP requests: The fewer requests your page makes, the faster it will load. Combine your CSS and JavaScript files, use a content delivery network (CDN), and optimize your images to reduce the number of HTTP requests.
- Optimize images: Images are often the largest contributors to page load times. Use a tool like Google’s PageSpeed Insights to analyze your images and identify opportunities for optimization. Consider using a format like WebP, which offers better compression than JPEG or PNG.
Optimizing AMP Pages for Search Engine Visibility
AMP pages are favored by Google and other search engines. They can improve your search ranking and make your pages more visible in search results.
- Use structured data: Implementing structured data markup on your AMP pages helps search engines understand the content of your pages. This improves your chances of appearing in rich results, such as carousels and knowledge panels.
- Optimize your AMP links: Make sure your AMP links are properly configured and accessible to search engines. Use canonical URLs to avoid duplicate content issues.
- Include relevant s: Include relevant s in your AMP page content, titles, and meta descriptions. This helps search engines understand what your pages are about and rank them accordingly.
Using AMP to Enhance User Engagement and Conversion Rates
AMP can be used to create interactive and engaging experiences that keep users on your site longer and encourage them to convert.
- Implement interactive elements: Use AMP components like amp-carousel and amp-lightbox to create interactive experiences that engage users.
- Optimize for mobile: Ensure your AMP pages are designed specifically for mobile devices. Use a responsive layout and ensure that all elements are easy to interact with on smaller screens.
- Use clear calls to action: Include clear and concise calls to action on your AMP pages. Make it easy for users to take the next step, whether it’s making a purchase, subscribing to your newsletter, or downloading a resource.
The Future of AMP
AMP, or Accelerated Mobile Pages, has undoubtedly made a significant impact on the web, transforming how users experience content on mobile devices. While its initial focus was on improving page loading speeds, AMP’s influence is expanding beyond just performance optimization. The future of AMP holds exciting possibilities, promising to reshape the digital landscape in ways we are only beginning to imagine.
The Evolving Landscape of AMP
The future of AMP is a dynamic landscape shaped by ongoing development, emerging trends, and the evolving needs of users and publishers. Several key factors are driving this evolution:
- Increased Focus on User Experience: AMP is increasingly emphasizing user experience beyond just fast loading times. Features like AMP Stories, AMP Forms, and AMP Email are being developed to create more engaging and interactive experiences for mobile users.
- Expansion Beyond Mobile: While AMP’s roots are in mobile optimization, its capabilities are extending to desktop and other platforms. AMP’s core principles of performance and lightweight design are applicable across devices, making it a valuable technology for a wider range of web experiences.
- Integration with Emerging Technologies: AMP is actively integrating with emerging technologies like WebXR (for immersive experiences) and WebAssembly (for faster code execution). This integration will further enhance AMP’s capabilities and enable it to support a wider range of web applications.
Challenges Facing AMP
Despite its potential, AMP faces several challenges that could impact its future trajectory:
- Complexity of Implementation: While AMP aims to simplify web development, its implementation can still be complex for some publishers, particularly those without technical expertise. Simplifying the development process and providing more robust documentation are crucial for wider adoption.
- Limited Customization: AMP’s focus on standardization and performance can sometimes limit customization options for publishers. Striking a balance between performance and creative control is a key challenge for AMP’s future.
- Competition from Alternative Technologies: AMP faces competition from other technologies that aim to improve web performance and user experience, such as Progressive Web Apps (PWAs) and server-side rendering (SSR). AMP must continue to innovate and differentiate itself to remain relevant in this competitive landscape.
Predictions for the Future of AMP
Based on current trends and the evolution of web technologies, here are some predictions about the long-term role of AMP in the digital landscape:
- AMP as a Foundation for Web Experiences: AMP’s core principles of performance and lightweight design will become increasingly important as the web evolves. AMP could become a foundational technology for building faster and more efficient web experiences across devices.
- AMP as a Catalyst for Innovation: AMP’s focus on standardization and collaboration will encourage innovation in web development. The AMP ecosystem will continue to expand, with new features and capabilities being developed to address evolving user needs.
- AMP as a Key Component of the Mobile Web: AMP will continue to play a vital role in optimizing the mobile web experience. Its focus on performance, accessibility, and user experience will make it a crucial technology for mobile publishers and users alike.
Google amp shown in search results – So, should you jump on the AMP bandwagon? It depends. If you’re focused on mobile-first content and want to improve your website’s speed and search ranking, AMP might be a great option. However, if you’re already happy with your website’s performance and don’t see a significant need for speed optimization, you might want to stick with standard web pages. Ultimately, the decision is yours. But, with AMP, you have a powerful tool to enhance your website’s visibility and user experience in the ever-evolving digital landscape.
You know how Google AMP makes web pages load super fast in search results? Well, it’s like that speed boost you get when you finally grab the modern warfare remastered sold separately and ditch the laggy original. Both are about getting the most out of your experience, whether it’s browsing the web or dominating the battlefield.
 Standi Techno News
Standi Techno News