Google’s Decision to Block Flash in Chrome: Google Block Flash In Chrome This Year
The decision to block Flash in Chrome was a strategic move by Google to improve the web browsing experience for its users. Flash, once a ubiquitous technology for interactive content, had fallen behind in terms of security, performance, and compatibility with modern web standards. This decision marked a significant shift towards a more secure and efficient web.
Reasons for Blocking Flash
Google’s decision to block Flash was driven by a number of factors, including:
- Security Concerns: Flash had a history of security vulnerabilities that made it a prime target for hackers. These vulnerabilities could be exploited to steal data, install malware, or even take control of a user’s computer. Google’s commitment to user security made Flash an increasingly unacceptable risk.
- Performance Issues: Flash was notoriously resource-intensive, often slowing down web pages and draining battery life. HTML5, on the other hand, is a more efficient technology that can deliver a smoother and faster browsing experience.
- Compatibility Challenges: Flash was not compatible with all web browsers and operating systems, limiting its reach and creating a fragmented web experience. HTML5, being an open standard, is supported by all major browsers and devices.
Timeline of the Deprecation Process, Google block flash in chrome this year
Google’s decision to deprecate Flash was a gradual process, starting with an initial announcement and culminating in the final implementation date. The timeline can be summarized as follows:
- July 2017: Google announced its plans to phase out Flash support in Chrome, citing security and performance concerns as the primary reasons. This announcement was met with mixed reactions, with some users expressing concern about the loss of Flash content.
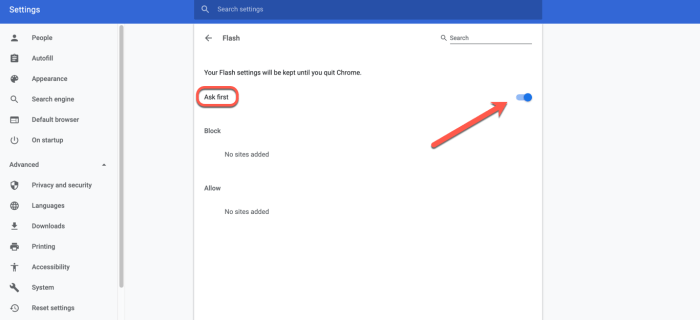
- January 2020: Chrome began automatically blocking Flash content by default, requiring users to manually enable Flash for specific websites. This was a significant step towards the complete removal of Flash.
- December 2020: Google officially ended support for Flash in Chrome, effectively blocking all Flash content from loading. This marked the end of an era for Flash, which had been a dominant force in web development for over two decades.
Advantages of HTML5 Over Flash
HTML5 offered several advantages over Flash, including:
- Enhanced Security: HTML5 is designed with security in mind, making it more resistant to attacks. Its open-source nature allows for continuous improvement and patching of vulnerabilities, making it a safer choice for users.
- Improved Performance: HTML5 is more efficient than Flash, consuming less system resources and delivering a smoother browsing experience. This is particularly important for mobile devices, where battery life is a key consideration.
- Cross-Platform Compatibility: HTML5 is a web standard supported by all major browsers and operating systems, ensuring a consistent experience for users regardless of their device or platform.
Impact on Users and Websites
Google’s decision to block Flash in Chrome has had a significant impact on both users and websites. While the move was aimed at improving security and performance, it also posed challenges for those who relied heavily on Flash content.
The transition from Flash to HTML5 was not without its challenges. Website owners had to invest time and resources to migrate their Flash content to the newer standard. This involved re-creating interactive elements, animations, and multimedia experiences using HTML5 and JavaScript.
Challenges Faced by Website Owners
Website owners faced a number of challenges when migrating from Flash to HTML5. These included:
- Technical expertise: Migrating from Flash to HTML5 required developers to possess knowledge of HTML5, JavaScript, and other web technologies. For some websites, this meant hiring new developers or training existing ones.
- Time and resources: The migration process could be time-consuming and resource-intensive, especially for websites with a large amount of Flash content. This required allocating budget and personnel to the project.
- Compatibility issues: Not all browsers supported HTML5 features at the same level, leading to compatibility issues for some websites. This required testing across multiple browsers and devices to ensure a consistent experience.
Potential Solutions for Websites Still Using Flash
Websites that were still using Flash had several options to address the situation:
- Migration to HTML5: The most common solution was to migrate Flash content to HTML5. This involved using HTML5 and JavaScript to recreate the functionality and interactivity of the original Flash content.
- Flash Player alternatives: Some websites opted for alternative Flash players that were compatible with Chrome. However, these solutions were often less secure and could pose risks to users.
- Flash content embedding: Some websites chose to embed Flash content within an HTML5 container. This allowed users to view the content while still ensuring compatibility with Chrome.
The Rise of HTML5 and its Benefits
The decision to block Flash in Chrome has accelerated the adoption of HTML5, a powerful web standard that has emerged as a superior alternative. HTML5 offers a rich set of features and capabilities that enable developers to create engaging and interactive web experiences, surpassing the limitations of Flash.
HTML5 Capabilities and Advantages
HTML5 provides a comprehensive suite of features that empower web developers to create dynamic and interactive web content. Here are some key advantages of HTML5 over Flash:
- Native Support: HTML5 is natively supported by all modern web browsers, eliminating the need for plugins like Flash. This ensures seamless compatibility across different platforms and devices.
- Open Standard: HTML5 is an open web standard, meaning it is freely available and accessible to all. This fosters innovation and collaboration within the web development community.
- Enhanced Multimedia: HTML5 provides built-in support for audio and video playback, eliminating the need for external plugins. It also offers advanced features like video manipulation, subtitles, and closed captions.
- Improved Performance: HTML5 is designed to be lightweight and efficient, resulting in faster loading times and smoother performance compared to Flash.
- Security: HTML5 offers enhanced security features, reducing the risk of vulnerabilities and malware associated with Flash.
- Offline Capabilities: HTML5 supports offline applications, allowing users to access web content even without an internet connection. This enables the creation of engaging and interactive experiences that are accessible anytime, anywhere.
- Accessibility: HTML5 is designed to be accessible to all users, regardless of their disabilities. It provides features like ARIA attributes and semantic HTML elements that enhance the user experience for individuals with visual, auditory, or cognitive impairments.
Examples of Engaging HTML5 Experiences
HTML5 has been widely adopted by developers to create innovative and interactive web experiences. Here are some examples:
- Interactive Games: HTML5 has revolutionized the world of online gaming. Popular games like Candy Crush Saga and Angry Birds are built using HTML5, providing immersive and engaging gameplay experiences.
- Virtual Tours: HTML5 enables the creation of interactive virtual tours that allow users to explore locations remotely. This technology is used by museums, real estate agencies, and travel companies to provide immersive and engaging experiences.
- Interactive Data Visualizations: HTML5 empowers developers to create dynamic and interactive data visualizations. This allows users to explore and understand complex datasets in a more engaging and intuitive way.
- E-commerce Websites: HTML5 is widely used in e-commerce websites to enhance user experience and drive conversions. It enables features like product carousels, interactive maps, and personalized recommendations.
Comparison of HTML5 and Flash
| Feature | HTML5 | Flash |
|---|---|---|
| Animation | Supports smooth and efficient animations using CSS and JavaScript. | Provides advanced animation capabilities, but requires a plugin. |
| Video Playback | Offers built-in support for video playback with features like subtitles and closed captions. | Requires a plugin for video playback, which may not be compatible with all browsers. |
| Interactivity | Provides rich interactivity through JavaScript and DOM manipulation. | Offers robust interactivity features, but requires a plugin. |
| Performance | Generally faster and more efficient due to its lightweight nature. | Can be resource-intensive and slow down web pages. |
| Security | Offers enhanced security features and is less vulnerable to malware. | Has a history of security vulnerabilities and malware risks. |
| Accessibility | Designed to be accessible to all users, with features like ARIA attributes and semantic HTML elements. | Can pose accessibility challenges for users with disabilities. |
| Cross-Platform Compatibility | Natively supported by all modern web browsers, ensuring seamless compatibility across platforms and devices. | Requires a plugin that may not be available on all platforms or devices. |
Future of Web Development and Security
The end of Flash marks a new era for web development, one that’s driven by innovation, security, and user experience. With Flash out of the picture, HTML5 and other modern web technologies take center stage, shaping the future of how we create and consume content online.
The Rise of HTML5 and its Impact on Web Development
HTML5 has emerged as the dominant force in web development, offering a powerful and versatile platform for building rich, interactive web experiences. Its ability to handle multimedia, graphics, and animations without relying on external plugins like Flash makes it a game-changer for developers.
- Enhanced Interactivity: HTML5’s features like Canvas, WebGL, and WebSockets empower developers to create highly interactive web applications, games, and immersive experiences that were previously limited by Flash.
- Cross-Platform Compatibility: HTML5 is designed to work seamlessly across various devices and operating systems, ensuring a consistent user experience regardless of the platform. This eliminates the need for developers to create separate versions for different browsers or devices, streamlining the development process.
- Improved Performance: HTML5 applications generally load faster and consume less system resources compared to Flash-based content, leading to a smoother and more efficient browsing experience for users.
The Importance of Web Security and How Blocking Flash Contributes to a Safer Online Environment
Web security is paramount in today’s digital landscape, and Flash’s vulnerabilities have made it a prime target for cyberattacks. By blocking Flash, browsers like Chrome are taking a proactive step towards creating a safer online environment.
- Reduced Attack Surface: Flash’s complex architecture and outdated security model have made it susceptible to numerous vulnerabilities, allowing hackers to exploit weaknesses and gain unauthorized access to user data. By removing Flash, browsers significantly reduce the attack surface, making it harder for malicious actors to exploit vulnerabilities.
- Enhanced User Privacy: Flash’s tracking capabilities have raised privacy concerns, as it could collect and transmit user data without their knowledge or consent. By eliminating Flash, browsers promote user privacy by limiting the collection and sharing of sensitive information.
- Improved Browser Security: Blocking Flash eliminates the need for browser plugins, which can often introduce security risks and vulnerabilities. This simplification of the browser environment enhances overall security and stability.
Benefits of a Flash-Free Web
| Benefit | Description |
|---|---|
| Improved Performance | HTML5 applications generally load faster and consume less system resources compared to Flash-based content, resulting in a smoother and more efficient browsing experience. |
| Enhanced Security | Flash’s vulnerabilities have made it a prime target for cyberattacks. Blocking Flash reduces the attack surface, making it harder for malicious actors to exploit weaknesses and gain unauthorized access to user data. |
| Increased Accessibility | HTML5 is designed to be accessible to all users, regardless of their disabilities. It supports features like screen readers and keyboard navigation, ensuring that everyone can access and enjoy web content. |
| Reduced Bandwidth Consumption | HTML5 applications are generally more efficient in terms of bandwidth consumption, reducing loading times and improving user experience, especially for users with limited internet connectivity. |
| Cross-Platform Compatibility | HTML5 applications are designed to work seamlessly across various devices and operating systems, ensuring a consistent user experience regardless of the platform. |
Google block flash in chrome this year – The era of Flash may be over, but its legacy lives on. The lessons learned from its rise and fall have shaped the future of web development, paving the way for a more secure, performant, and accessible web experience. HTML5 has taken the reins, and the web is better for it. So, the next time you encounter a website with stunning animations or interactive elements, remember that it’s probably thanks to HTML5, the successor to Flash. The future of the web is bright, and it’s a future built on innovation, security, and user experience.
Remember when Google blocked Flash in Chrome this year? It was a big deal, but honestly, it’s nothing compared to the chaos surrounding Apple’s recent decision to replace iPhone batteries even if their diagnostics say they’re fine. It’s like they’re saying “screw your battery health, we’re replacing it anyway!” Maybe they’re just trying to be nice, or maybe they’re secretly plotting to get us all hooked on the latest iPhone.
Either way, it’s a lot more interesting than Flash’s demise, right?
 Standi Techno News
Standi Techno News