The Power of Visuals
In the vast and competitive landscape of YouTube, where millions of videos vie for attention, making a strong first impression is crucial. This is where thumbnails come into play, acting as the silent salesmen of your content, captivating viewers and enticing them to click.
Thumbnail Design Elements
A compelling thumbnail is more than just a random snapshot from your video; it’s a strategic design element that can significantly impact your click-through rate. Let’s delve into the key components that make a thumbnail effective:
- High-Quality Image: A sharp, clear, and visually appealing image is the foundation of a successful thumbnail. Avoid blurry, pixelated, or low-resolution images that can deter viewers.
- Intriguing Visuals: Choose images that spark curiosity and generate interest. Consider using bold colors, striking imagery, or even a hint of mystery to capture attention.
- Clear Text Overlay: Use concise and legible text to convey the video’s topic or highlight key takeaways. Ensure the font size is large enough to be easily read at a glance.
- Consistency: Develop a consistent thumbnail style for your channel, using similar colors, fonts, and layouts to create a recognizable brand identity.
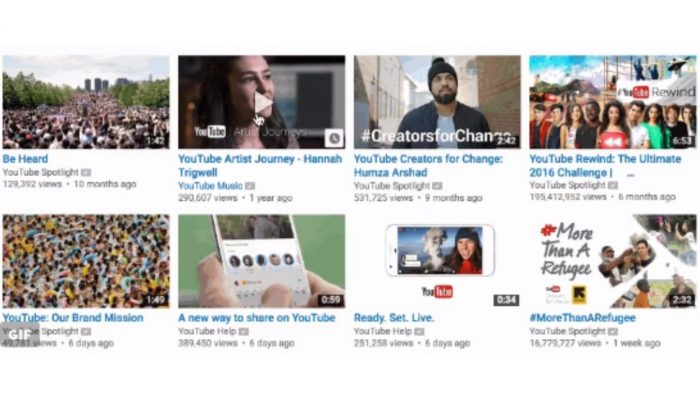
Examples of Effective Thumbnails
To illustrate the power of effective thumbnails, let’s examine some popular YouTube channels and their strategies:
- MrBeast: MrBeast’s thumbnails often feature bright, vibrant colors and bold text, creating a sense of excitement and anticipation. For example, his video “I Spent 50 Hours Buried Alive” features a dramatic image of him in a coffin with a large, red text overlay that reads “50 Hours Buried Alive.”
- PewDiePie: PewDiePie’s thumbnails are known for their quirky and humorous style. He often uses exaggerated facial expressions, memes, or funny captions to draw viewers in. For instance, his video “I Played Among Us With My Fans” features a meme-like image of him with a shocked expression, accompanied by the text “Among Us With My Fans.”
- TED: TED Talks prioritize informative and engaging visuals. Their thumbnails typically feature a close-up shot of the speaker, conveying a sense of personality and expertise. They often incorporate a quote or a key takeaway from the talk, encouraging viewers to learn more.
Testing Thumbnails
In the cutthroat world of YouTube, standing out from the crowd is crucial. With millions of videos vying for attention, your thumbnail is the first impression you make on potential viewers. It’s the visual hook that entices them to click and watch. To optimize your thumbnail for maximum impact, A/B testing is your secret weapon.
A/B testing, also known as split testing, is a powerful method for comparing different versions of your thumbnail to determine which performs best. By presenting two or more variations to different audiences, you can gather valuable data on which design elements resonate most with viewers.
Understanding A/B Testing
A/B testing involves creating two or more versions of your thumbnail, each with a slight variation in design. These variations can include changes to the image itself, the text used, the colors, or the overall layout. Once you have your variations, you’ll randomly show them to different groups of viewers. This ensures that each version is exposed to a statistically significant sample of your audience.
Designing Thumbnail Variations
Here are some ideas for thumbnail variations to test:
* Image:
* Use a different image altogether. This could be a completely different shot from your video, a close-up of a specific object, or even a graphic design.
* Change the cropping or zoom level of the image. Experiment with different compositions to see what catches the eye.
* Adjust the brightness, contrast, or color saturation of the image. A subtle change in visual appeal can make a big difference.
* Text:
* Use different font styles and sizes. Play around with bold, italic, and different font families to see what works best.
* Change the color of the text. Contrasting colors can make your text stand out.
* Add or remove text elements. Experiment with different calls to action or key phrases to see what attracts viewers.
* Layout:
* Change the position of the image and text. Experiment with different layouts to see what creates the most balanced and visually appealing thumbnail.
* Add or remove elements like borders, icons, or shapes. These can add visual interest or help to emphasize specific parts of the thumbnail.
Conducting A/B Testing
Here’s a step-by-step guide on how to conduct A/B testing on YouTube:
1. Create your thumbnail variations. Design two or more versions of your thumbnail, each with a distinct variation.
2. Upload your video with multiple thumbnails. You can upload multiple thumbnails to a single video and then select which one to use later.
3. Set up your A/B test. In YouTube Studio, you can use the “Experiment” feature to set up your A/B test. This allows you to randomly show different thumbnails to different groups of viewers.
4. Run the test for a specified period. Give your test enough time to gather sufficient data. A few days or even a week is recommended for optimal results.
5. Analyze the results. Once the test is complete, YouTube will provide you with data on which thumbnail performed best, based on metrics like click-through rate (CTR).
Analyzing A/B Testing Results
When analyzing your A/B testing results, focus on the click-through rate (CTR). This metric tells you how often viewers clicked on your thumbnail compared to the number of times it was displayed. A higher CTR indicates that your thumbnail is effective at attracting viewers’ attention.
You can also look at other metrics, such as watch time and retention rate, to get a more complete picture of your thumbnail’s performance. However, CTR is a good starting point for identifying which thumbnail design is most effective.
By using A/B testing, you can refine your thumbnails and increase your chances of getting more clicks, views, and engagement on YouTube.
Mouseover Effects
Imagine your YouTube thumbnail as a shop window. It needs to catch attention and entice viewers to click. But what if you could add an extra layer of intrigue, a little magic that reveals more when someone hovers their mouse? That’s where mouseover effects come in, adding a touch of interactivity and making your thumbnails stand out.
The Benefits of Interactive Thumbnails, Youtube testing thumbnails play mouseover
Interactive thumbnails, particularly those with mouseover effects, offer several advantages:
- Enhanced Engagement: The element of surprise and the interactive nature of mouseover effects can pique viewers’ curiosity and encourage them to engage with your thumbnail longer.
- Improved Click-Through Rate (CTR): A well-designed mouseover effect can effectively highlight key information or features, leading to a higher likelihood of viewers clicking through to your video.
- Unique Branding: Mouseover effects can be customized to align with your brand’s aesthetic and personality, adding a distinctive touch to your channel’s visual identity.
- Increased Information Density: Mouseover effects can help you present more information without overcrowding your thumbnail. This is especially useful when you have a lot to convey, such as multiple video topics or key takeaways.
Designing a Thumbnail with a Mouseover Effect
Let’s imagine you’re creating a thumbnail for a video about “5 Tips for Building a Successful YouTube Channel.” A simple mouseover effect could reveal additional information about each tip when the viewer hovers their mouse over the corresponding element in the thumbnail.
Here’s a breakdown of the design process:
- Choose a Base Thumbnail: Start with a visually appealing thumbnail that captures the essence of your video. Use high-quality images, clear text, and a color scheme that aligns with your channel’s branding.
- Identify Interactive Elements: Determine which elements in your thumbnail will trigger the mouseover effects. For example, you could highlight the title of each tip, a series of icons representing the tips, or even specific areas within an image.
- Design the Mouseover Content: Decide what information you want to reveal when the viewer hovers over each interactive element. This could include:
- A brief description of the tip
- A relevant statistic or example
- A call to action, such as “Click to learn more.”
- Select the Mouseover Effect: Choose a mouseover effect that complements your thumbnail’s design and effectively conveys the additional information. We’ll explore different types of mouseover effects in the next section.
- Test and Refine: Once you’ve designed your thumbnail, test it with your target audience. Gather feedback on the effectiveness of the mouseover effects and make adjustments as needed.
Types of Mouseover Effects and Their Applications
Here’s a table outlining various types of mouseover effects and their potential applications:
| Mouseover Effect | Description | Applications |
|---|---|---|
| Hover Fade | The element gradually fades in when the mouse hovers over it. | Highlighting text, icons, or images to draw attention. |
| Hover Zoom | The element enlarges when the mouse hovers over it. | Displaying a larger version of an image or highlighting specific details within an image. |
| Hover Tooltip | A small box appears with additional information when the mouse hovers over the element. | Providing brief descriptions, definitions, or additional context. |
| Hover Animation | The element animates when the mouse hovers over it. | Adding a dynamic and engaging element to the thumbnail, such as a subtle animation or a changing color. |
| Hover Reveal | Hidden content is revealed when the mouse hovers over the element. | Displaying additional information, such as a hidden message or a second layer of content. |
Analyzing YouTube Thumbnail Trends: Youtube Testing Thumbnails Play Mouseover
YouTube thumbnails are the first impression your video makes on potential viewers. They are crucial for attracting attention and encouraging clicks. Understanding current trends in thumbnail design can help you create eye-catching visuals that stand out in a crowded feed.
Current Trends in YouTube Thumbnail Design
Thumbnail design trends are constantly evolving, reflecting the changing tastes of viewers and the platform’s algorithm. Some current trends include:
- Bright and Bold Colors: Vibrant colors like red, yellow, and blue are commonly used to grab attention and create a sense of energy. They are often used in conjunction with high-contrast backgrounds to make thumbnails stand out.
- Minimalist Designs: Simple and clean designs with minimal text and imagery are becoming increasingly popular. This approach emphasizes clarity and allows the viewer to quickly understand the video’s content.
- Use of Text Overlays: Text overlays are frequently used to highlight key information, such as the video title, a question, or a call to action. These overlays can help to guide viewers’ attention and provide context.
- Intriguing Images and Graphics: Thumbnails often feature captivating images or graphics that spark curiosity and encourage viewers to click. These can include eye-catching visuals, humorous elements, or intriguing scenes from the video.
- Utilizing Trending Topics: Thumbnails that incorporate trending topics or themes are more likely to attract attention. This might involve using relevant s, imagery, or even referencing popular memes or cultural references.
Analyzing Color, Typography, and Imagery
The effective use of color, typography, and imagery is essential for creating engaging thumbnails.
- Color: Colors evoke emotions and associations. Red often conveys excitement or urgency, while blue suggests calm or trust. Thumbnails often use contrasting colors to create visual interest and draw attention to specific elements.
- Typography: The font used in thumbnails should be legible and appropriate for the video’s theme. Bold fonts can convey strength or importance, while playful fonts might be used for humorous or lighthearted content.
- Imagery: The images used in thumbnails should be relevant to the video’s content and capture viewers’ attention. High-quality, visually appealing images are essential for making a good first impression. Consider using close-ups, action shots, or intriguing scenes to pique viewers’ interest.
Impact of Trending Topics and Themes
Trending topics and themes have a significant influence on thumbnail design.
- Memes and Viral Content: Thumbnails that incorporate popular memes or viral content can quickly gain traction. They tap into current cultural trends and make videos more relatable to viewers.
- Current Events and News: Thumbnails that reflect current events or news stories can attract viewers interested in staying informed. These thumbnails often feature images or text related to the specific event or topic.
- Seasonal Trends: Seasonal trends, such as holidays or sporting events, can inspire unique thumbnail designs. Thumbnails that reflect these trends can resonate with viewers and increase engagement.
Evolution of YouTube Thumbnail Design
YouTube thumbnail design has evolved significantly over the years.
- Early YouTube (2005-2010): Thumbnails were often simple, featuring the video title and a still image from the video. They lacked the visual appeal and sophistication of modern thumbnails.
- Rise of Custom Thumbnails (2010-2015): The introduction of custom thumbnails gave creators more control over their visuals. This led to a surge in creativity and experimentation, with creators exploring different design elements and styles.
- Emphasis on Visual Appeal (2015-Present): With the increasing competition for viewers’ attention, thumbnails have become increasingly visually appealing. Creators now prioritize using eye-catching colors, captivating imagery, and compelling text overlays.
Youtube testing thumbnails play mouseover – Mastering the art of YouTube thumbnail design is an ongoing journey, but with the right strategies and a dash of creativity, you can craft visuals that captivate audiences and boost your channel’s success. Remember, your thumbnail is your first chance to make a lasting impression, so make it count! Experiment with different designs, embrace the power of A/B testing, and let your thumbnails become the gateway to a world of engaging content.
YouTube’s experimenting with hover-over thumbnail previews, kind of like a mini-movie trailer for your video. It’s a cool idea, but it’s also a reminder that sometimes, the simplest things are the best. Like, imagine if you could just pay for your meds with your phone at CVS using CVS Pay , their own mobile payment service. No fuss, no muss, just seamless transactions.
Maybe YouTube’s new feature will be just as smooth and convenient, but for now, we’ll have to wait and see.
 Standi Techno News
Standi Techno News